studyjquery.tmpl/demo.html at master · ktQueen/studyjquery.tmpl · GitHub
1 npm install jquery As an alternative you can use the Yarn CLI command: 1 yarn add jquery This will install jQuery in the node_modules directory. Within node_modules/jquery/dist/ you will find an uncompressed release, a compressed release, and a map file. Downloading jQuery using Bower jQuery is also registered as a package with Bower.

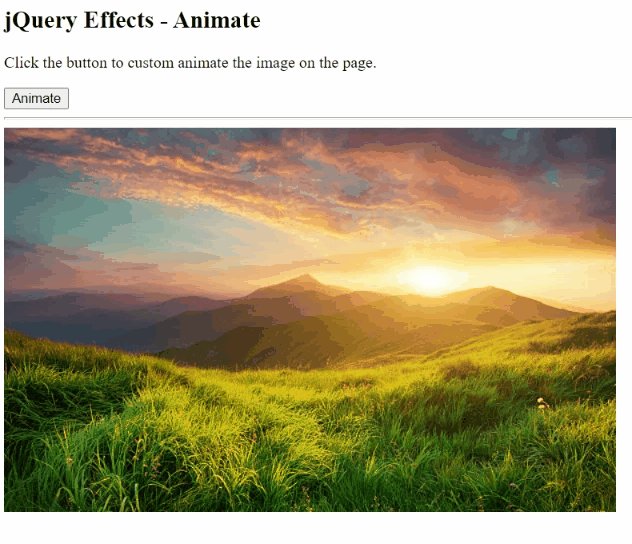
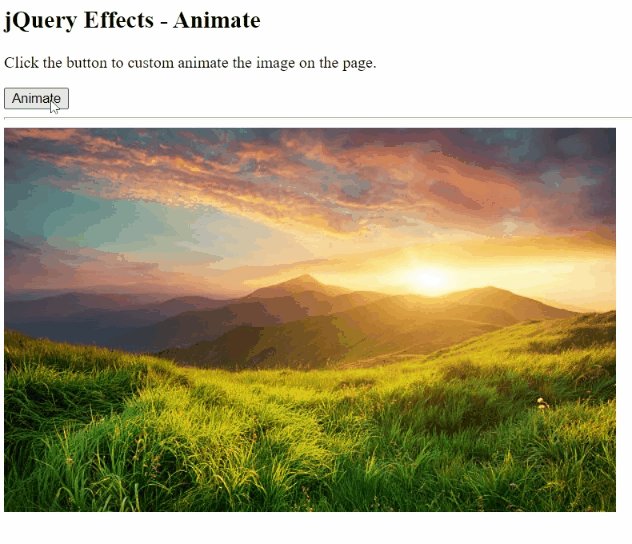
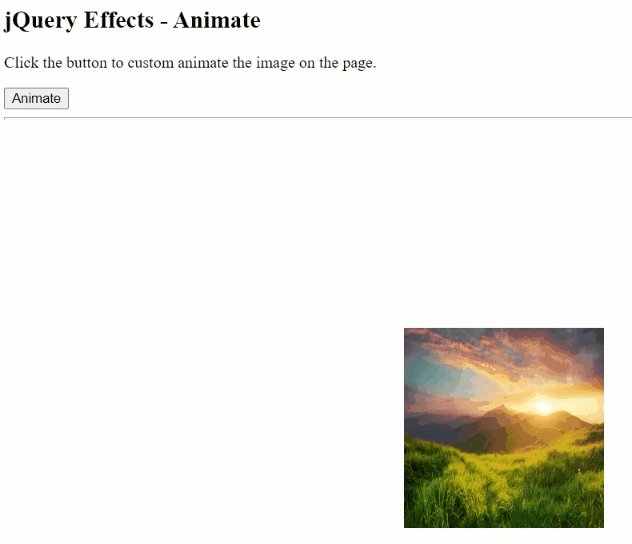
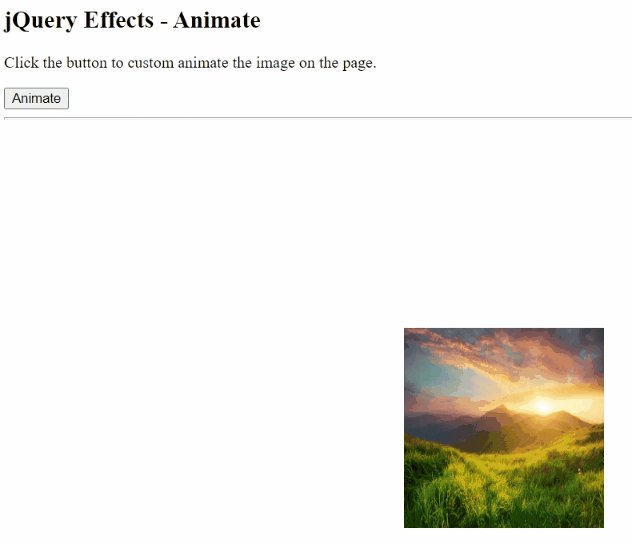
jQuery animate() Using Different Ways
Available for Download. Source code for the new plugins can be found on Github and we encourage the community to evaluate & enhance the functionality. The new plugins are available immediate download and the code can be found here:. and then pass the name to jQuery.tmpl, to render. Stephen Gaunt on October 7, 2010 at 1:45 am said: @Boris.

JQuery Tutorial Download and Install Jquery YouTube
At least I could not find anything related to jQuery template in jQuery's official documentation. So if you want to try it, you will need to download jquery.tmpl.js or jquery.tmpl.min.js from its own website. Following its website, you can find some basic documentation on how to use the jQuery template. This article mainly provides you a.

jQuery jQuery tmpl How do I render Html? YouTube
If you're looking for a more full featured templating plugin I'd suggest Orange-J. It was inspired by Freemarker. It supports if, else, loops over objects & arrays, inline javascript, including templates within templates and has excellent formatting options for output (maxlen, wordboundary, htmlentities, etc).

jQuery Create Animations Studyopedia
Step 1 : Import jQuery and the Templating Plugin Step 2 : Create your Template Notice how this template is wrapped within script tags, and that a type of text/x-jquery-tmpl has been applied. We reference template variables names by prepending a dollar sign, and wrapping the property name within curly braces.

jQuery How do I render a jQuery.tmpl Template to a String? YouTube
Step 1 Open or Create MVC project and pick empty template or any other template you prefer. Step 2 Open 'Manage NuGet Packages' and search for 'jquery.templates' and install it. This will add a 'jQuery.tmpl' file in the Script folder. Also install jQuery library if you don't have. Step 3 Create following Team and Player model classes:

What is JQUERY জেকুয়েরি কি কেন? part01 learn with fiz jquery jquery bangla tutorial
tmpl. by Matt R. Wilson. A DOM element based templating engine with a logic-less Zen Coding-like markup, object caching, partials and variables.

[jQuery] 날짜선택 플러그인 DatePicker 옵션
DrupalCon Europe has 4 keynotes, 119 sessions and 4 workshops in five tracks included with each ticket. Don't miss the opportunity to connect with the Drupal community online 8-11 December, 2020.

jQuery Basics PoiemaWeb
Fork 1k Star 3.2k Code 56 3 Wiki Insights master README jQuery Templates plugin vBeta1.0.0 jQuery Templates is no longer in active development, and has been superseded by JsRender. JsRender functionality is a superset of the jQuery Templates feature set, and brings many improvements. The template tag syntax is similar.

jQuery CodeVibrant
07/11/2022 7 contributors Feedback The jQuery Templates plugin includes the following files: https://ajax.aspnetcdn.com/ajax/jquery.templates/beta1/jquery.tmpl.js https://ajax.aspnetcdn.com/ajax/jquery.templates/beta1/jquery.tmpl.min.js https://ajax.aspnetcdn.com/ajax/jquery.templates/beta1/jquery.tmplPlus.js

jQuery
The JQuery templates feature is available in the file jquery.tmpl.min.js, which can be downloaded from here. It works well with JQuery version 1.4.4 or greater. The method that does this template data binding in JQuery is .tmpl (). Two Different Ways to Render a JQuery Template A JQuery template can be rendered in two different ways.

text/xjquerytmpl usage record Programmer Sought
In my last post, I said I planned to start a series of posts introducing jQuery Templates.This is the first of that series. This post also introduces the Sample Viewer, which you can use to try out your own jQuery templates.In a sense jQuery Templates consists of three plugins: .tmpl(), .tmplItem() and .template(), and each one comes in two flavors: instance plugin and static plugin.

jQuery Random Blog
JavaScript jQuery Fun with jQuery Templating and AJAX Dan Wellman Feb 24, 2011 • 21 min read English JavaScript jQuery In this tutorial, we'll take a look at how jQuery's beta templating system can be put to excellent use in order to completely decouple our HTML from our scripts.

Should you Learn jQuery in 2020 YouTube
JQuery tmpl provides some options to alter the way templates are rendered. But that is out of the scope of a beginners introduction. Lookup at the Github page of the project to learn more. Okay. In our example we have our template enclosed in a tag. So we need to select this element and use it as the template argument.

jQuery
jQuery Templating. by Paul Burgess and other contributors. jQuery plugin for loading and using templates. The plugin is designed to be simple yet powerful, and supports loading templates from within the page, or using AJAX to load html files.
Article Manager F2C shows jquery error, not working
In the first blog , I made introduction to the jQuery Templates plugin made by Microsoft for the jQuery library. Now in this blog I will pass briefly through the three main functions that are.